Drupal Basic Page
Basic Structure
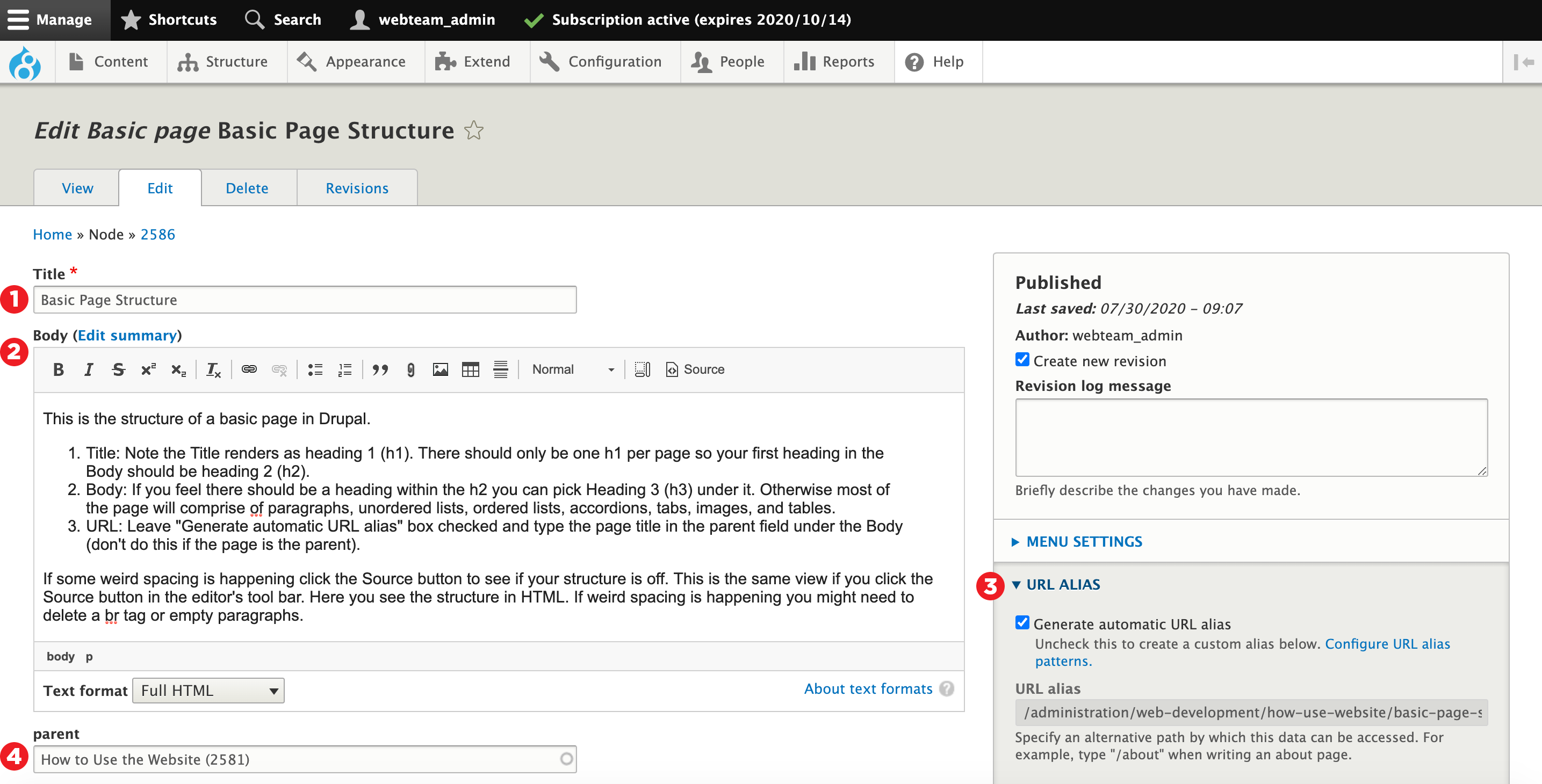
This is the structure of a basic page in Drupal.
- Title: Note the Title renders as heading 1 (h1). There should only be one h1 per page so your first heading in the Body should be heading 2 (h2).
- Body: If you feel there should be a heading within the h2 you can pick Heading 3 (h3) under it. Otherwise most of the page will comprise of paragraphs, unordered lists, ordered lists, accordions, tabs, images, and tables.
- URL ALIAS: Leave "Generate automatic URL alias" box checked
- Parent: Type the page title in the parent field under the Body (don't do this if the page is the parent).
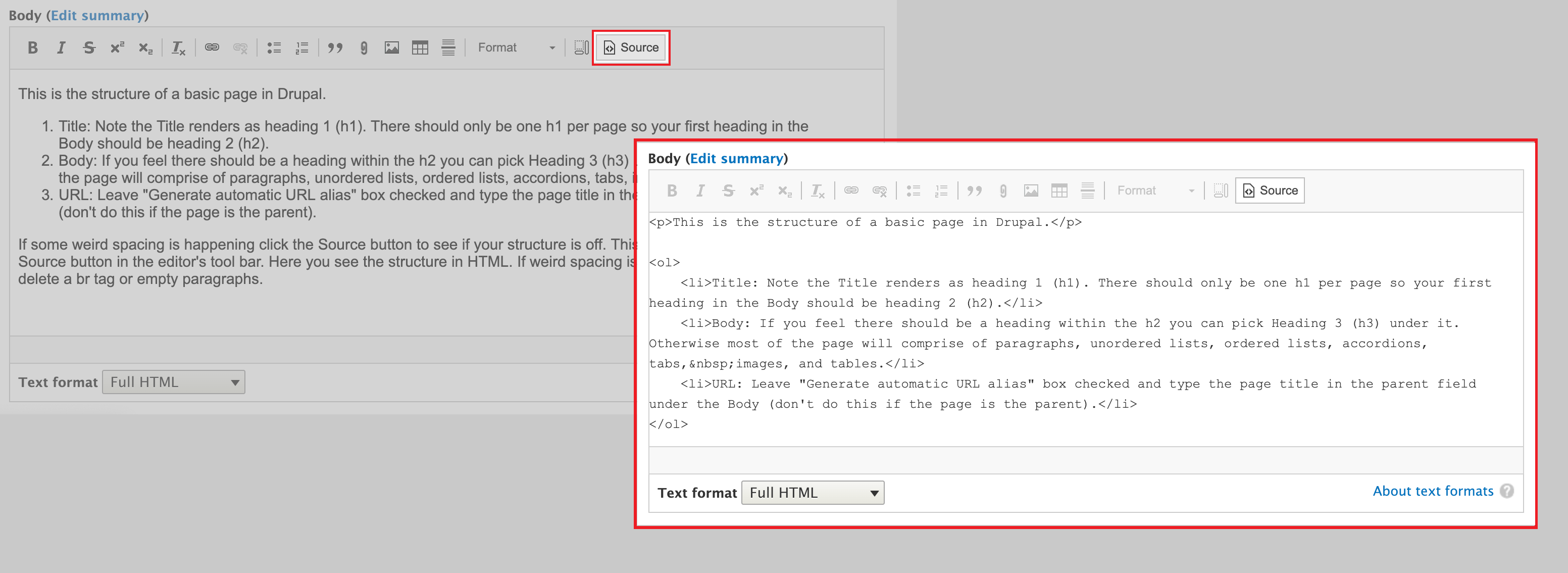
Source View
If some weird spacing is happening click the Source button in the editor's tool bar to see if your structure is off. This is the same content viewed in HTML markup.
If weird spacing is happening you might need to delete a br tag or empty paragraphs. Note: Some HTML elements have no content (like the br element). These elements are called empty elements. Empty elements do not have an end tag.
If you need an introduction to HTML or a refresher you might find W3 Schools Introduction to HTML helpful.
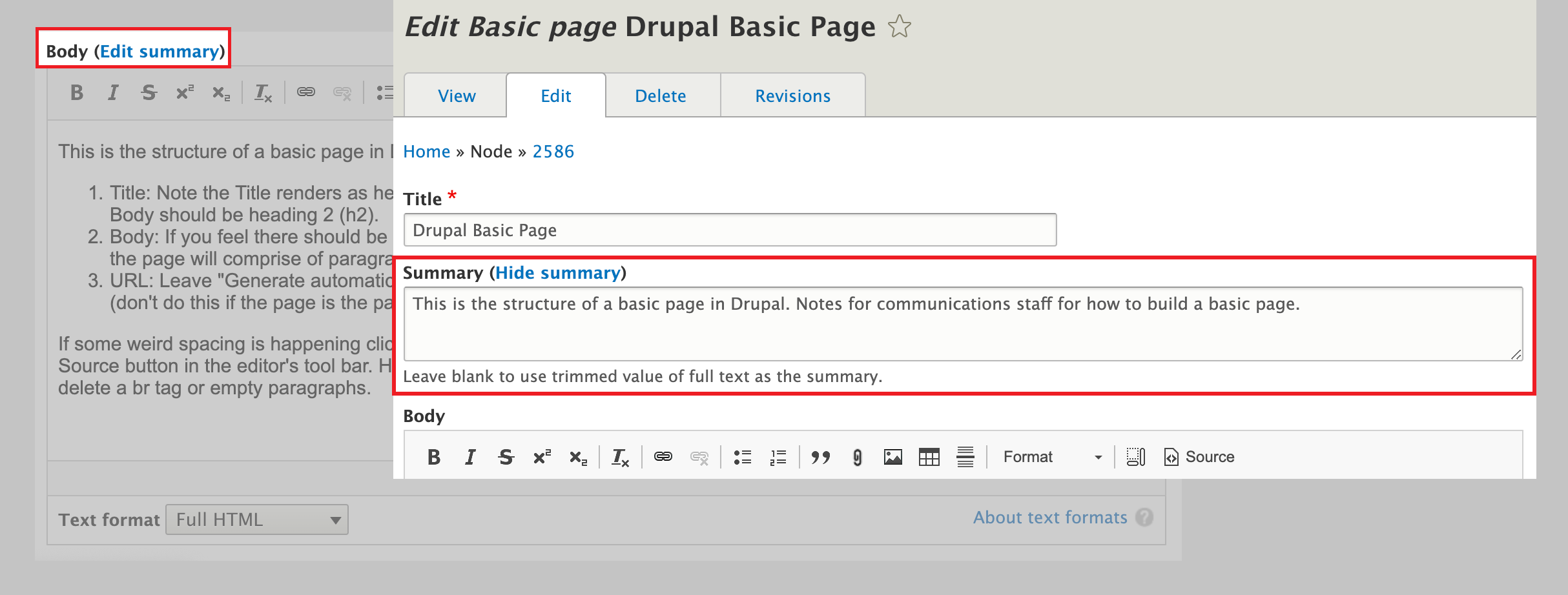
Summary Text Field
The trimmed value of full text is the default summary. But if you would like to curate that text you can click on Edit summary next to Body (then the text field will open below Title and above Body).
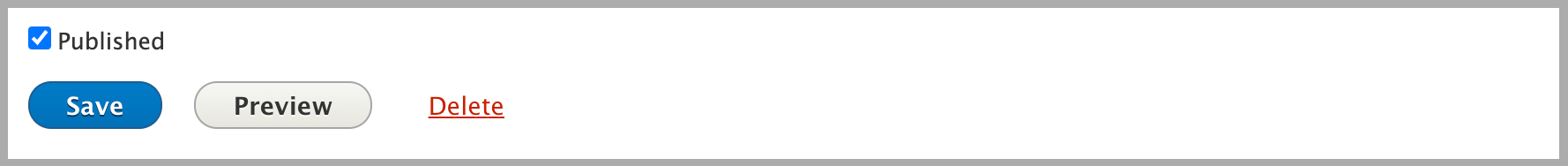
Publish and/or Save
Whenever you create or edit a page:
- Click the Save button
- Check the Published box
- Uncheck the Published box if you don't want it viewable when logged out
You can learn more about other types of Drupal pages and content in the Content Editing on Website section. And if you have questions please reach out to webteam.central@seattlecolleges.edu.