Our Web Design Standards
Our goal is to design and build components once and use them across all platforms. Work within the existing brand guidelines to refine and update lockups and colors. We focused on tightening things up and identifying patterns.
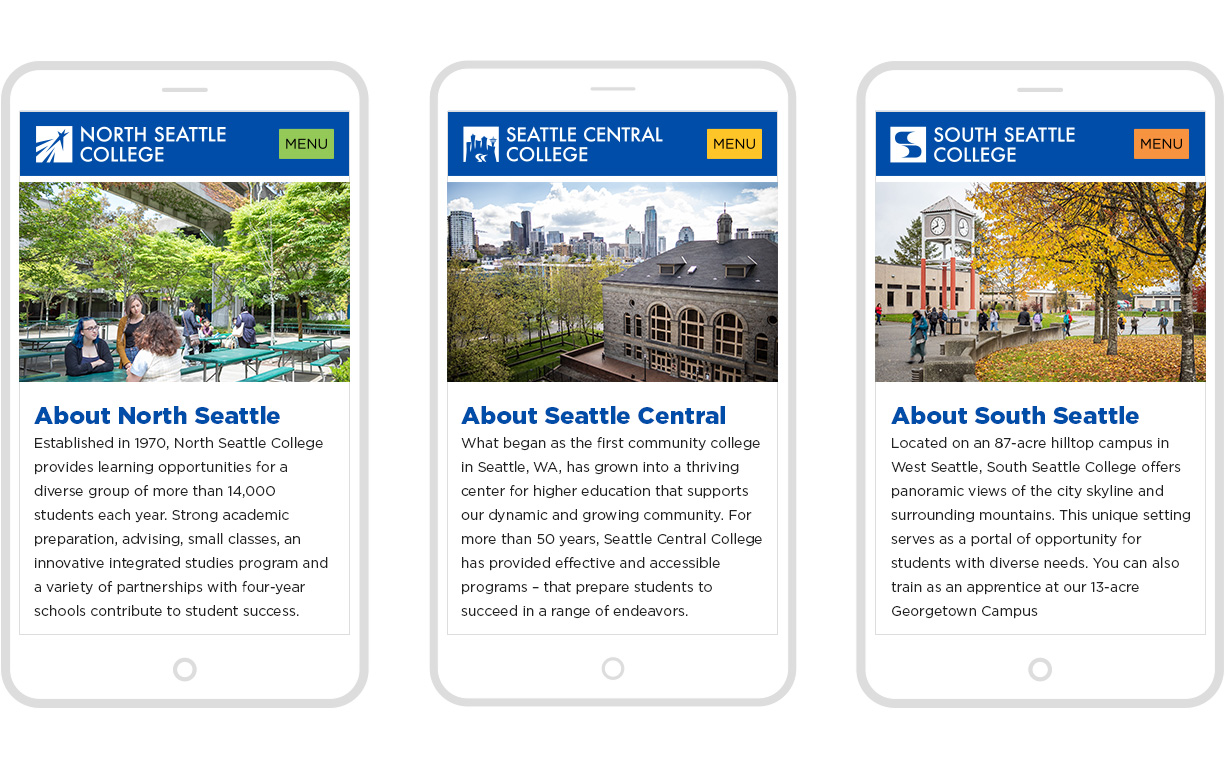
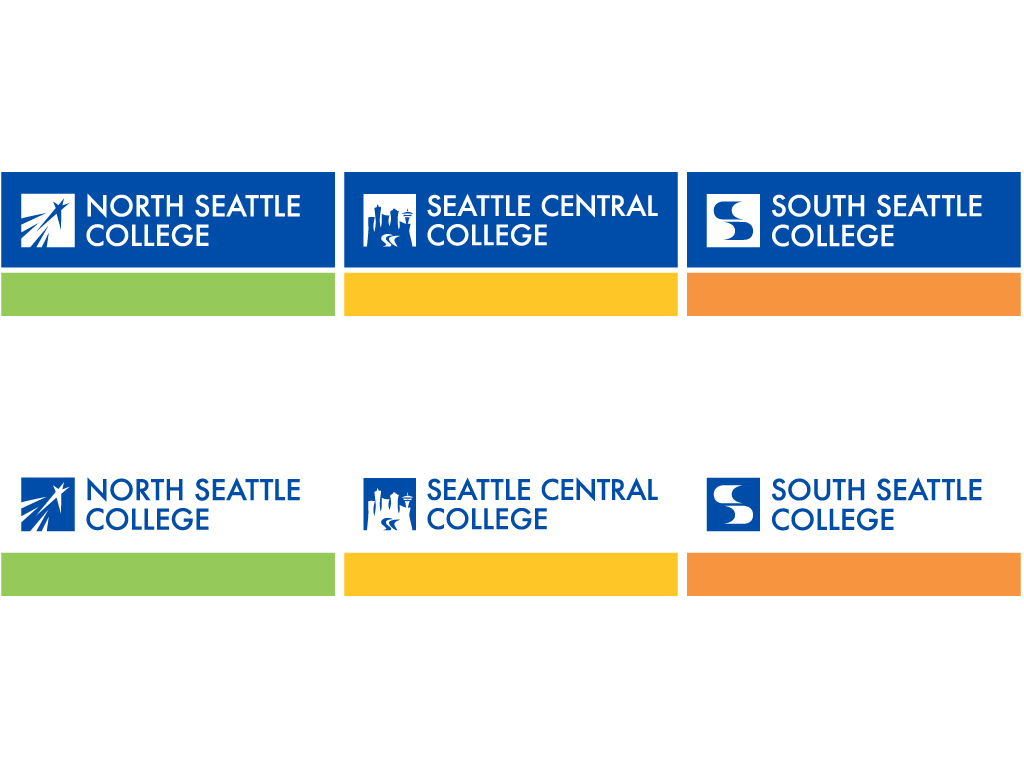
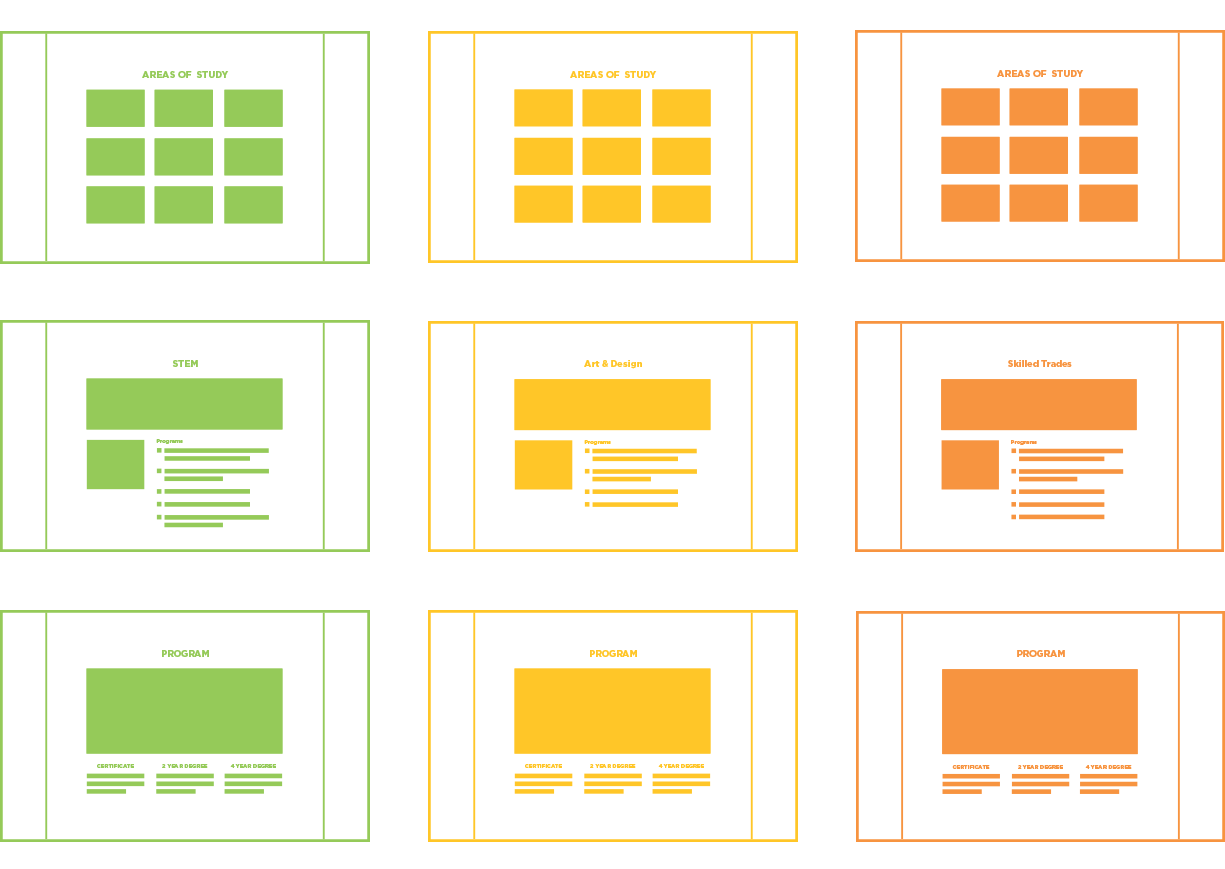
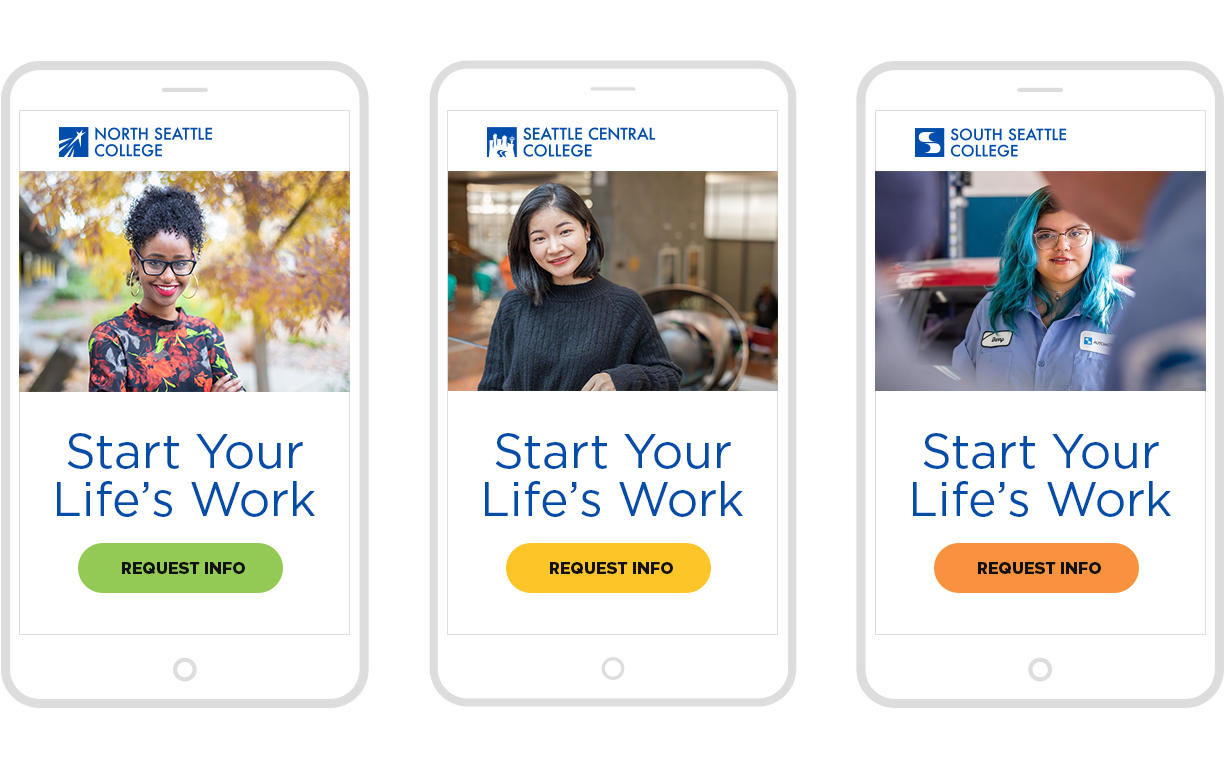
Examples of Alignment
Logo size and placement, site navigation, and strong photography are defined elements to communicate visual alignment and increase familiarity for usability.